Projekt graficzny strony internetowej cz.1 Photoshop
dodany przez mtu - sie.22, 2010, w kategorii Tworzenie grafiki
Zapraszam do kolejnego artykułu z wykorzystaniem photoshop’a i przeniesieniem wizji graficznej w środowisko stron internetowych. Tym razem przedstawię kompletny szablon strony głównej wizytówki www (wykonany w ok. 3h). Na wstępie muszę dodać, że wygląd jest uzależniony od gustu Klienta i w każdym wypadku należy się z jego zdaniem liczyć. Tak też jest w przypadku poniższej prezentacji. Dodatkowo każdy element powinien być tak zaprojektowany, aby w łatwy sposób można było przenieść jego wyświetlanie do html’a. WAŻNE!! Większość tekstu powinno być sformatowane w css i html, a nie utworzone jako grafika w photoshop’ie.
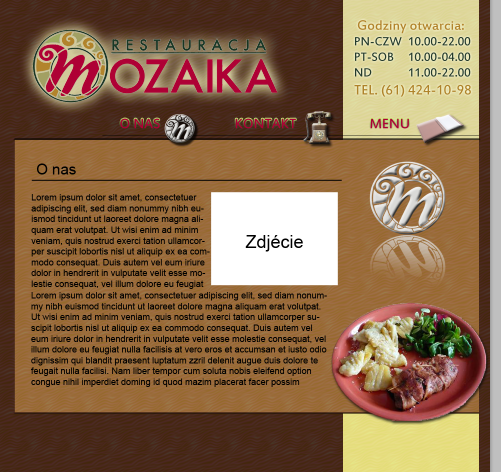
Wynik docelowy (zaznaczam, że wykorzystane loga i projekt są objęte prawami własności, a ich wykorzystywanie lub rozpowszechnianie nie może się odbyć bez zgody autora):
 Nie jest to nadzwyczajny layout www ale na jego przykładzie można pokazać sposób działania.
Nie jest to nadzwyczajny layout www ale na jego przykładzie można pokazać sposób działania.
KROK 1. TWORZENIE ELEMENTÓW PROJEKTU
Z wiadomych opisanych we wcześniejszym artykule względów utworzyłem nowy plik w photoshop’ie o wymiarach 1000×1000, ponieważ wysokość ekranu w badaniach firmy Gemius nie przekracza 1000px. Dodatkowo otwierając przeglądarkę rzadko otwieramy stronę na całym ekranie.
Mając tak utworzony dokument:
1. Wstawiłem w lewy górny róg logo firmy.
2. Utworzyłem nową warstwę (layer) i nazwałem ją background (logo oczywiście musi się znajdować ponad warstwą tła (rys).
 3. Następnie należy dodać prostokąt o wymiarach zajmujących ok. 50-70% całego dokumentu. Dobrze, jeżeli jego tło na tym etapie jest innego koloru.
3. Następnie należy dodać prostokąt o wymiarach zajmujących ok. 50-70% całego dokumentu. Dobrze, jeżeli jego tło na tym etapie jest innego koloru.
4. Kolejno należy dodać poziomo warstwy tekstowe odpowiadające menu naszej strony. W opisywanym przypadku będzie to: o nas, kontakt, menu. Nawiązując do poprzedniego artykułu – zakładam, że strona nie będzie rozbudowywana, ani nie będzie posiadać żadnego systemu do zarządzania treścią, dlatego też menu może być całkowicie zaprojektowane w photoshop’ie.
5. Pod napisami dodałem linię poziomą.
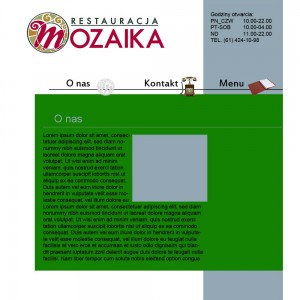
Na tym etapie projekt powinien wyglądać następująco:
 6. W przypadku restauracji ważne jest, aby możliwie szybko można było znaleźć numer telefonu i godziny otwarcia. Adres nie był ważny w tym wypadku. Wolne miejsce po prawej wykorzystałem w tym celu tworząc warstwę tekstową z wyżej wymienionymi danymi.
6. W przypadku restauracji ważne jest, aby możliwie szybko można było znaleźć numer telefonu i godziny otwarcia. Adres nie był ważny w tym wypadku. Wolne miejsce po prawej wykorzystałem w tym celu tworząc warstwę tekstową z wyżej wymienionymi danymi.
7. Pod powyższą warstwą dodałem prostokąt w dowolnym kolorze.
8. Jak widać projekt nie wygląda za interesująco, dlatego dodajmy do niego ikony symbolizujące podane elementy menu. Do zakładki „O nas” najszybciej można dodać miniaturkę logo (w tym wypadku lekko zmodyfikowaną). Do „kontakt” oczywiście telefon, a do menu książkę… Ikony wstawiłem obok napisów.
9. W tym miejscu można dodać tekst odpowiedzialny za zawartość strony, a ponieważ na tym etapie ja nie mam treści dodam standardowe lorem ipsum… Dodatkowo dodałem tytuł, który będzie znajdował się na stronie w znacznikach <h1>. Pod tytułem znajdzie się linia pozioma odpowiadająca znacznikowi <hr>. Powyższe elementy powinny być sformatowane sposób – w jaki będą się wyświetlały na stronie internetowej:
a) czcionka – najłatwiej skorzystać z ogólnie dostępnych tj. arial, verdana itp. Pamiętajmy, że praktycznie każdą czcionkę można wstawić za pomocą css, jednak nie jest to tematem tego artykułu.
b) ułożenie na stronie – pamiętajmy, że w drugim etapie wystąpi konieczność zapisania wyniku prac w językach prezentacji (css, html, js).
c) metodę wygładzania – przycisk combo powinien być ustawiony na „brak”.
W celu utworzenia warstwy tekstowej w odpowiadających wymiarach należy przytrzymać lewy przycisk myszy i przeciągnąć obszar zaznaczania. Ja dodałem jeszcze miejsce na zdjęcie (poprzez narysowanie średniej wielkości kwadratu).
UWAGA!! W tym miejscu zalecam uporządkowanie własnych warstw poprzez umieszczenie ich katalogach i dobranie odpowiednich nazw.
 Należy utworzyć grupy poprzez kliknięcie
Należy utworzyć grupy poprzez kliknięcie ![]() w zakładce warstwy (Layers) i przenieść warstwy do grup. Góra – logo i napis z godzinami, content – warstwy tekstowe „lorem..” i nagłówek (o nas) plus kwadrat odpowiadający za zdjęcie, a także linia pozioma, menu – napisy dla menu i obrazki, struktura strony – wszystkie elementy odpowiedzialne za wygląd strony (prostokąty).
w zakładce warstwy (Layers) i przenieść warstwy do grup. Góra – logo i napis z godzinami, content – warstwy tekstowe „lorem..” i nagłówek (o nas) plus kwadrat odpowiadający za zdjęcie, a także linia pozioma, menu – napisy dla menu i obrazki, struktura strony – wszystkie elementy odpowiedzialne za wygląd strony (prostokąty).
KROK 2. STYLIZACJA ELEMETÓW
Teraz zajmiemy się ostylizowaniem wszystkich stworzonych wcześniej obiektów tak, aby wizytówka zaczęła wyglądać… Dodamy także kilka elementów wzbogacających grafikę i wygląd strony www. W tym miejscu będę podawał gotowe wartości parametrów. Pamiętaj najważniejszą pracę wykonałeś w pierwszym kroku tworząc warstwy – żeby Twoja strona nie wyglądała identycznie jak opisywana w tym artykule powinieneś we własnym zakresie ostylizować elementy. W każdym kolejnym etapie będę zwracał uwagę na pewne ważne szczegóły.
1. Zacznijmy więc od tła.
a) zmieniłem kolor wypełnienia na: #4d3100;
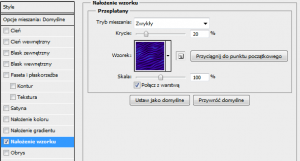
b) dodałem filtr – nałożenie wzorku (pattern):
Tło powinno być elastyczne tzn. dostosowywać się do wielkości ekranu różnych monitorów. W tym celu tło będziemy wyświetlać wykorzystując funkcję repeat css’a. Dzięki czemu nawet na bardzo dużych monitorach tło będzie jednolite.
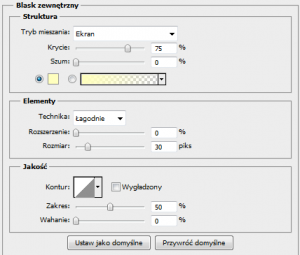
2. Ustawiłem logo względem innych elementów i dodałem filtr blask zewnętrzny:
Logo będziemy wyświetlać na stronie w pliku .png, zyskując w ten sposób efekt przezroczystości. Ważne jest, aby element nie zachodził – nie pokrywał innych elementów.
3. Dla warstwy odpowiadającej za wyświetlanie treści na stronie (opisanej w pkt. 3 kroku 1) Zmieniłem wygląd:
a) nałożyłem wzorek taki sam jak dla tła;
b) nadałem kolor: #b58529;
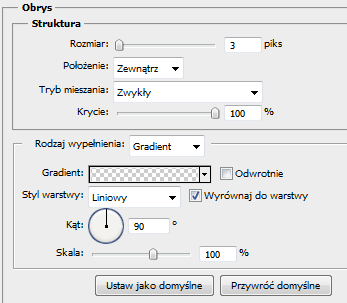
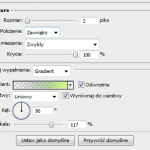
c) dodałem filtr obrys tak, aby wyświetlała się tylko górna i dolna krawędź. Do tego celu zastosowałem gradient: 
Ustawienia filtra wyglądają następująco:
 Zanim zastosujesz jakiś filtr dla tej warstwy zastanów się w jaki sposób wstawisz ją na stronę html.
Zanim zastosujesz jakiś filtr dla tej warstwy zastanów się w jaki sposób wstawisz ją na stronę html.
4. Prostokąt po prawej ustawiony pod godzinami otwarcia:
a) kolor: #efea4e;
b) nałożyłem kolor poprzez zastosowanie filtra. W tym celu ustawiłem krycie na 40%, a jako kolor wybrałem biały.
c) nałożyłem ten sam pattern co dla tła i contentu.
5. Warstwę tekstową ostylizowałem poprzez zmianę liter na kapitalistki. Kolor dostosowałem na wyczucie. Dodatkowo dodałem lekki blask zewnętrzny.
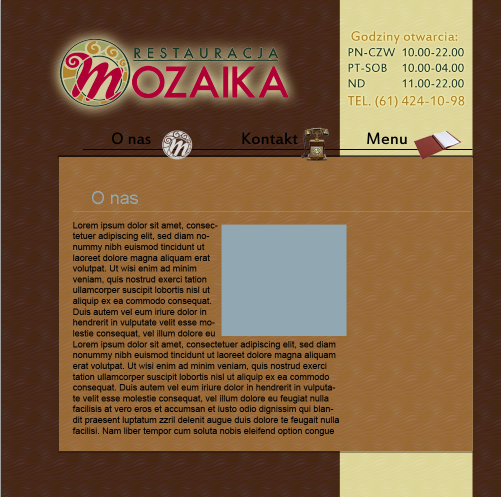
Jesteśmy w tym miejscu:
Jest jeszcze wiele rzeczy, które możemy upiększyć w layoucie www.
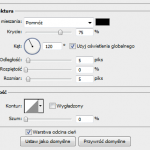
6. Aby obrazki elementów menu sprawiały fajne wrażanie dodałem następujące filtry:
a) cień (shadow): b) faseta: c) nałożenie koloru
 |
 |
 |
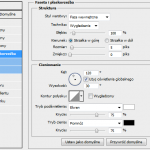
7. Napisy dla menu można wykonać w photoshopie dlatego, że strona www będzie tylko wizytówką, co oznacza, że żaden system do zarządzania jej treścią nie zostanie zainstalowany – nie będzie możliwości dodawania podstron przez ostatecznego odbiorcę. W przeciwnym wypadku należałoby sformatować tekst za pomocą css. Do zmiany wyglądu tych elementów zastosowałem:
a) zmianę koloru i rodzaju czcionki na: #ae0035 Estrangelo Edessa 36px- dodatkowo zmieniłem wszystkie litery na kapitalistki. Ustawiłem wygładzenie.
b) filtr obrys o następujących ustawieniach:
 8. Jak można zauważyć po prawej stronie znajduje się nie wykorzystane miejsce, które szpeci wygląd wizytówki. Aby uzyskać fajny efekt – obrazki wykorzystywane w menu będą wyświetlane w większym formacie po prawej stronie. Dodatkowo wyłączę nałożony wcześniej filtr cienia i dodam odbicie. Wyświetlaniem ich dla każdej podstrony innego obrazka zajmie się css. W tym miejscu pokażę tylko sposób działania dla jednego elementu:
8. Jak można zauważyć po prawej stronie znajduje się nie wykorzystane miejsce, które szpeci wygląd wizytówki. Aby uzyskać fajny efekt – obrazki wykorzystywane w menu będą wyświetlane w większym formacie po prawej stronie. Dodatkowo wyłączę nałożony wcześniej filtr cienia i dodam odbicie. Wyświetlaniem ich dla każdej podstrony innego obrazka zajmie się css. W tym miejscu pokażę tylko sposób działania dla jednego elementu:
a) Utworzyłem nową warstwę i wstawiłem logo, skopiowałem wcześniej ustawione filtry dla obrazka w menu i wyłączyłem cień.
b) Sklonowałem (powieliłem) w/w warstwę oraz wyłączyłem wszystkie filtry. Za pomocą narzędzia Transform (CTRL+T) chwyciłem za środkowy górny „róg” i przeciągłem w dół .
Na zaznaczonej warstwie z odbiciem za pomocą przycisku ![]() utowrzyłem maskę warstwy. Aby uzyskać efekt odbicia w tym miejscu należy wybrać pokrycie gradientem (przycisk G lub SHIFT + G) i stosować do uzyskania efektu:
utowrzyłem maskę warstwy. Aby uzyskać efekt odbicia w tym miejscu należy wybrać pokrycie gradientem (przycisk G lub SHIFT + G) i stosować do uzyskania efektu: ![]()
Dodatkowo dla uzyskania lepszego efektu dodałem talerz ze zdjęciem potrawy serwowanej w restauracji.
Spójrzmy na uzyskany efekt:
 W celu lepszego zrozumienia artykułu udostępniam plik wykonanej strony w photoshopie. W dalszej kolejności przedstawię przeniesienie wykonanej strony do języków prezentacji w celu uzyskania gotowej – dobrze wyglądającej wizytówki www.
W celu lepszego zrozumienia artykułu udostępniam plik wykonanej strony w photoshopie. W dalszej kolejności przedstawię przeniesienie wykonanej strony do języków prezentacji w celu uzyskania gotowej – dobrze wyglądającej wizytówki www.
Jeżeli masz pytania dotyczące artykułu napisz – będę mógł lepiej przedstawić projekt poprzez poprawienie czytelności tekstu.
Jak przenieść wykonaną stronę w psd do html – już wkrótce!!!!!
W podobnym temacie:
http://e-tutorial.pl/layout-strony-pomagamytobie-pl-ps-design-tutorial-1h-39m/
Podobne:




lipiec 30th, 2014 o 2:30 pm
Bardzo ciekawy wpis. Będę się na nim wzorował przy tworzeniu kolejnej strony na webwave cms.